This blog will introduce you, the reader, to the building blocks and tags of the HyperText Markup Language (HTML) pages, Semantics Elements. I will try to simplify their definition, what they are, and why they should be used on a web page or HTML document. We look to respond to the primary reader’s questions about the semantic elements without entering too deep in their beautiful and exciting world.
What is Semantic?
 In a short definition, Semantic is the study of the meanings of words and phrases in a language. In computer science, the term semantics refers to the meaning of language constructs, as opposed to their form (syntax). Within the world of web development and programming, semantics refers to the meaning of a piece of code – for example, “What purpose or role does that HTML element have?” The structure of an HTML document should be coded to represent the content that will be displayed and not based on its presentation styling. Presentation and styling (how it should look), is the sole responsibility of CSS (Cascading Style Sheet).
In a short definition, Semantic is the study of the meanings of words and phrases in a language. In computer science, the term semantics refers to the meaning of language constructs, as opposed to their form (syntax). Within the world of web development and programming, semantics refers to the meaning of a piece of code – for example, “What purpose or role does that HTML element have?” The structure of an HTML document should be coded to represent the content that will be displayed and not based on its presentation styling. Presentation and styling (how it should look), is the sole responsibility of CSS (Cascading Style Sheet).
Some of the benefits of writing using semantic elements are as follows:
- Search engines consider the contents of the web page as essential keywords that will influence the page’s search rankings.
- Screen readers use semantic elements as a signpost to help visually impaired users navigate a page.
- Finding blocks of meaningful code is significantly easier than searching through endless <div> tags with or without semantic or namespaced classes.
- Suggests to the developer the type of data that will be populated.
- Semantic naming mirrors proper custom element/component naming.
When approaching which element to use, you should ask yourself, “What element(s) best describe/represent the content that I’m going to populate?”
What are Semantics Elements?
 An HTML element, or tag, usually consists of a start tag, <tagname>, and an end tag, </tagname>, with the content inserted in between. Based on this, in simple words, semantic elements equal elements, or tag names, with a meaning. A semantic element, or tag, clearly describes its purpose to both the browser and the developers.
An HTML element, or tag, usually consists of a start tag, <tagname>, and an end tag, </tagname>, with the content inserted in between. Based on this, in simple words, semantic elements equal elements, or tag names, with a meaning. A semantic element, or tag, clearly describes its purpose to both the browser and the developers.
• Non-semantic elements: <div>, <span> – Tells nothing about its content.
• Semantics elements: <p>, <form>, <img>, <table>, <header>, <footer> – Clearly defines its content.
There are roughly more than 100 semantic/structure elements available in the HTML. In our opinion, the most important was introduced with HTML5. These semantics elements are supported in all modern browsers – for example, Chrome, Microsoft Edge, Firefox, Safari, Opera, and Brave.
What we consider the most important semantics elements or tags, offered by HTML5 are the following:

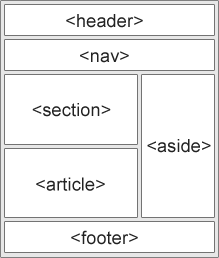
<header></header> – This element specifies a header for a document or section. It represents content that typically groups an introductory or navigational aid. The <header> tag may contain some heading elements but also a logo, a search form, an author name, and other elements related to the document content. The <header> tag should be used as a format for a first content, and we can have several additional types of this element in one document.
<nav></nav> – This element defines a set of navigation links. It represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. The <nav> is intended only for the major block of navigation links, main document navigational links. Screen readers, targeting disabled users, can use the <nav> element to determine whether to omit the initial rendering of navigation-only content.
<main></main> – This element specifies the main content of a document. It represents the dominant content of the HTML document. The dominant content consists of content that is directly related to the central topic of a document, or the central functionality of an application. The content inside the <main> tag should be unique to the document and should be the only one in the document. The <main> element can be used by assistive technology to identify and navigate the key content of the document quickly.
<h1</h1> through <h6></h6> – The heading tags represent six levels of section headings. Yes, they can be nested in a <section> or <article> tag. The <h1> is the highest section level and <h6> is the lowest section level. Heading information can be used by user agents to construct a table of contents for a document automatically. Proper use of headings required to avoid skipping heading levels is as follows: always start from <h1>, next use <h2>, and so on. For SEO purposes, avoid using <h1> more than once on a page.
<section></section> – This element defines a section in a document. It represents a stand-alone section which doesn’t have a more specific semantic element to represent it contained within an HTML document. The <section> tag is a thematic grouping of content, typically with a <h1> to <h6> heading element as a child . This is because the HTML sectioning elements define the structure of the document, an outline also needs headings to be useful. A web page could normally be split into sections for introduction, content, and contact information. It’s important that the <section> element is not used as a generic container; this is the purpose of the <div> element, especially when it is only for styling purposes.
<article></article> – This element specifies independent, self-contained content. It represents a self-contained composition in the HTML document. It is intended to be independently distributable or reusable – for example: a forum post, a magazine or newspaper article, or a blog entry. Like the <section> tag, the <article> tag should be identified by including a heading (<h1>-<h6> element) as a child element. The <article> element can contain a <header >tag as child element and also a <section> tag as child element. We will find HTML pages with <section> elements containing <article> elements, and <article> elements containing <section> elements.
<aside></aside> – This element defines some content aside from the content it is placed in (like a sidebar). It represents a portion of a document whose content is only indirectly related to the document’s main content. Asides are frequently presented as sidebars or call-out boxes.
<footer></footer> – This element specifies a footer for the entire HTML document or a section in the document. A footer typically contains contact information, social media links, copyright information, author of the document, links to terms of use, privacy policy, etc.
Why Semantics Elements?
Before HTML5, developers used id/class attributes names to style HTML elements – for example, header, footer, menu, navigation, main, container, content, article, sidebar, topnav, etc. This made it difficult for the search engines to identify the correct web page content or HTML outline. With the introduction in 2014 of the new HTML5 semantics elements (<header> <footer> <nav> etc.), this became easier and more organized.
According to the W3C, a Semantic Web: “Allows data to be shared and reused across applications, enterprises, and communities.”
Read More
 This post is barely scratching the surface in learning about HTML structure and the variety of elements that control our HTML documents. Semantics elements are a super sturdy and crucial part of the web. Some main resources where you can dive more in-depth on it are located at
This post is barely scratching the surface in learning about HTML structure and the variety of elements that control our HTML documents. Semantics elements are a super sturdy and crucial part of the web. Some main resources where you can dive more in-depth on it are located at
By Arturo Santiago, February 28, 2019