Google has various tracking snippets to analyze a visitor’s interactions in every page of our website. These snippets include ga.js, analytics.js, GTM, and gtag.js. Some of these snippets work better than others according to what we want to track on our website pages, and simplify the management of tracking codes injection . With this blog I will try to clarify what is the purpose of each of these Google snippets and when to use them.
A Snippet is a programming term for a small region of the re-usable source code, machine code, or text.
Each of these snippets is a small piece of JavaScript code that we paste into the pages of our website. To use these snippets, we have to copy the corresponding code snippet, paste it on all the pages of our website, and replace the GA_MEASUREMENT_ID also shown as UA-XXXXX-X or GTM-XXXXXXX string on the snippet’s code, with the designated web property ID for our website.
We should paste these snippets into our website template page or on every page of our website so that it appears near the top of the <head> tag and before any other script or CSS tags in most of the cases. It is critical to know that if we are updating our website from an old snippet to the latest, asynchronous version, we should remove the existing tracking snippet after inserting the newest snippet. It is not recommended to use both snippets together on the same page because we can duplicate our data.
When we add any of these tracking snippets to our website, for example, we can send a pageview to our tracking tool for each page our visitors see on our website. The snippet processes the data and can infer a great deal of information, including:
- The total time a visitor spends on our website.
- The time a visitor spends on each page and in what order those pages were visited.
- What internal links were clicked by the visitor (based on the URL of the next pageview).
Also, the IP address, user agent string, and initial page inspection, the snippet can track it when we create a custom tracker to determine things like the following :
- The geographic location of the visitor.
- What browser and operating system are being used by the visitor.
- Screen size and whether Flash or Java is installed on a visitor’s browser.
- The visitor’s referring site.
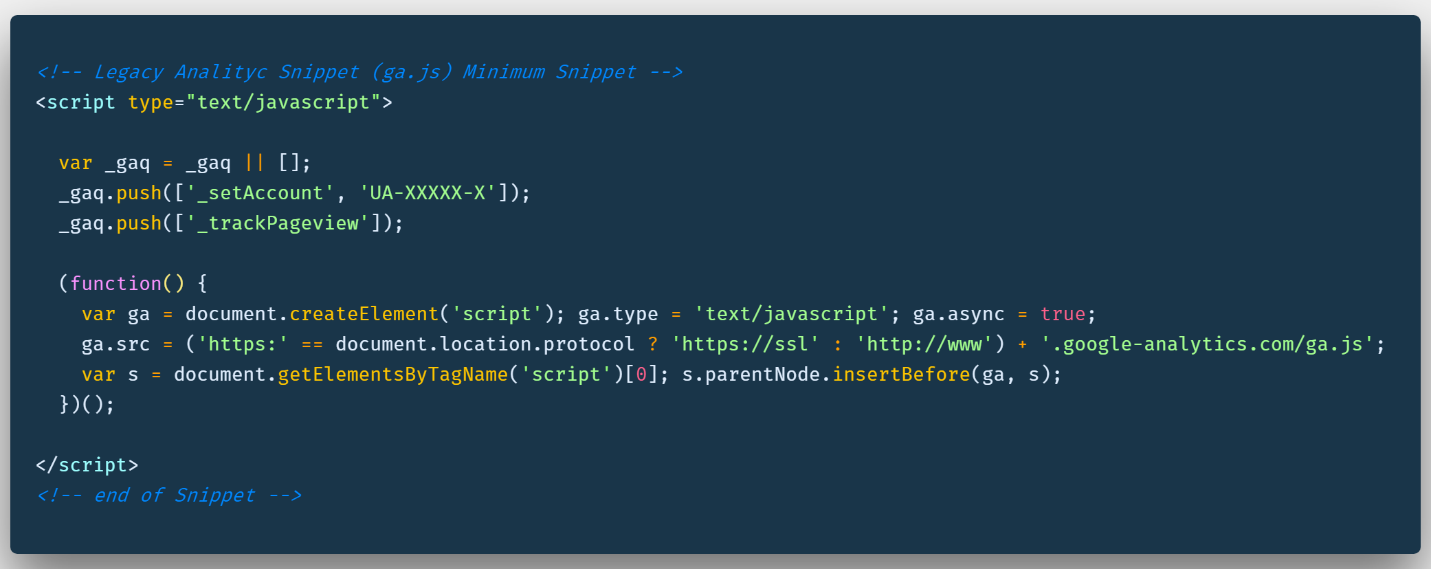
Legacy Analytic Snippet (ga.js)
ga.js is the classic analytics or legacy tracking library of Google Analytics. Yes, this snippet is specifically used to send tracking data to Google Analytics. ga.js is a JavaScript library for measuring how users interact with our website.
ga.js is already an outdated library (not deprecated) but still tracking. One of the inconveniences of using this snippet is that we need to have access to the page’s source code to insert some of the tracking commands code and functions configuration needed to track a page asynchronously to send the tracking data back to the Google Analytics servers. The _gaq object is what makes the asynchronous syntax possible.
If we are getting started with Google Analytics, it is better to use one of the latest modern tracking snippets available on Google.
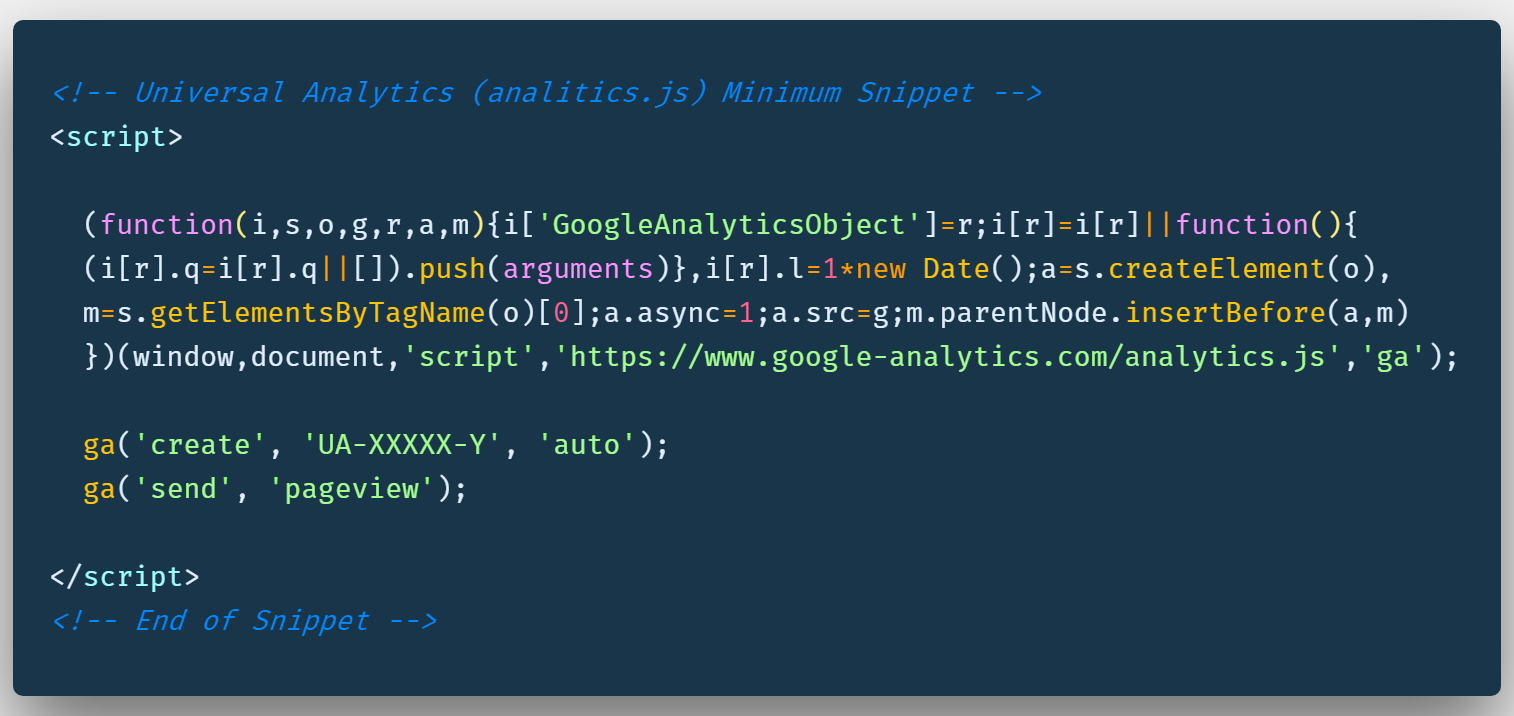
Universal Analytics (analytics.js)
Universal Analytics is the new operating standard for Google Analytics. As the legacy snippet, the analytics.js library is a JavaScript library for measuring how users interact with our website. The analytics.js library is the latest JavaScript library for Google Analytics designed to take advantage of all the new features of the Universal Analytics platform.
This JavaScript tracking snippet defines a global ga function known as the “command queue.” It’s called the command queue because rather than executing the commands it receives immediately, it adds them to a queue that delays execution until the analytics.js library is fully loaded.
If you are getting started with Google Analytics, and you want to track a visitor’s interaction only on Google Analytics, this is the snippet you should use. If you’re going to track other kinds of visitor’s interactions on your webpages or to inject other snippets in your websites, like Facebook Pixel or Google Ads, you should use one of the other snippets to be explained next.
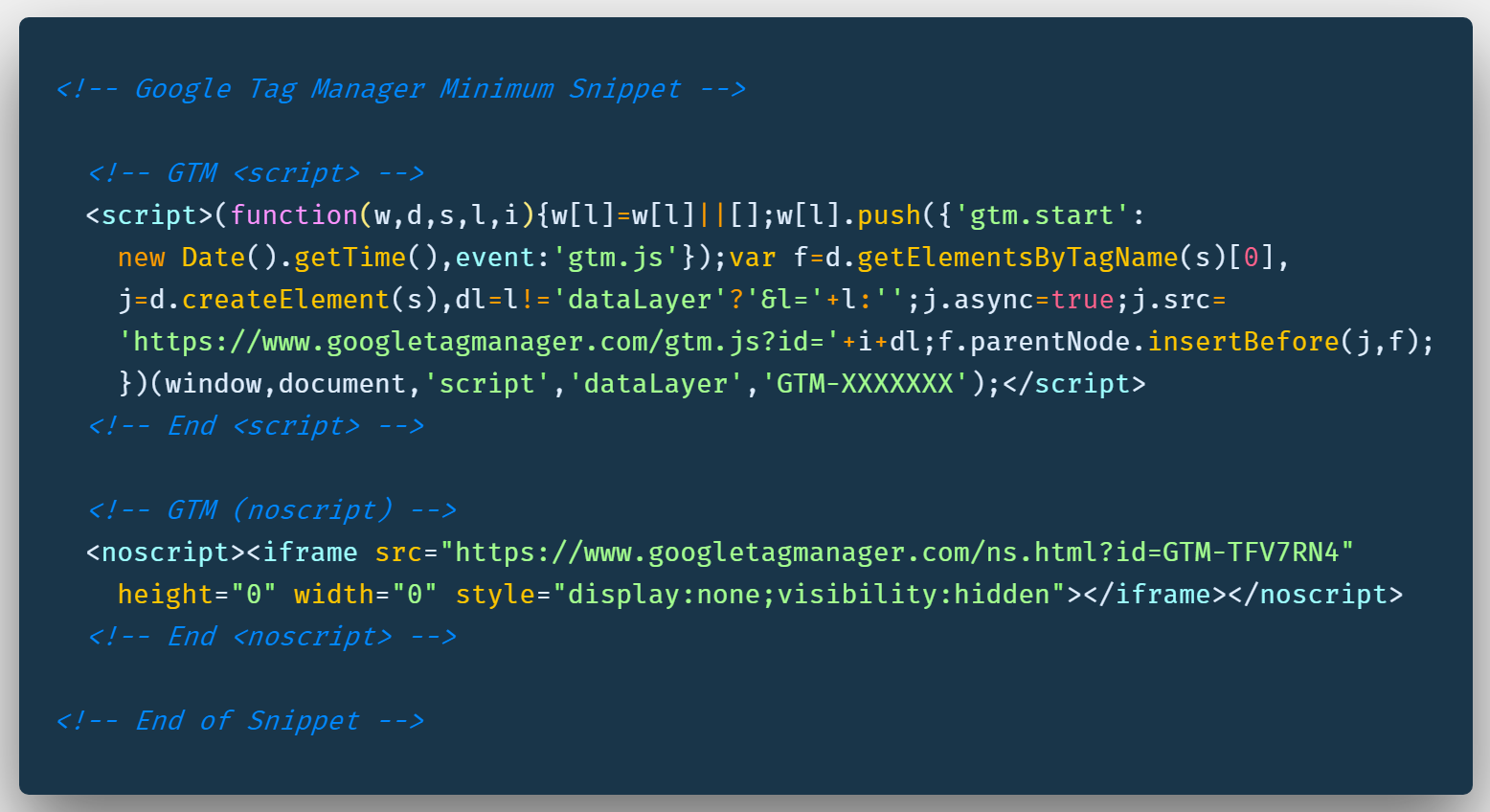
Google Tag Manager (GTM)
Google Tag Manager is a tag management system that allows you to quickly and easily update tracking or measurement codes. These code fragments collectively are known as tags that are injected on our website or mobile app.
We install GTM to configure and deploy tags, including tags from Google Ads, Google Analytics, Facebook, and other 3rd parties. GTM snippet is composed of two scripts. One that should be placed as close to the opening <head> tag as possible, but below any “dataLayer” declarations; and a second script is a <noscript> code snippet that should be placed immediately after the opening <body> tag in our HTML.
When GTM is installed, your website or app will be able to communicate with the GTM servers and other tracking tools through GTM. You can then use the GTM tag manager’s web-based user interface to set up tags, establish triggers that cause your tag to fire when certain events occur, and create variables that can be used to simplify and automate your tag configurations.
If you are getting started with tracking snippets, and you want to add different tracking codes on your webpages and track a visitor’s interaction in more than one tracking tool like Google Analytics, Google Ads, or Facebook, this is the snippet you should use.
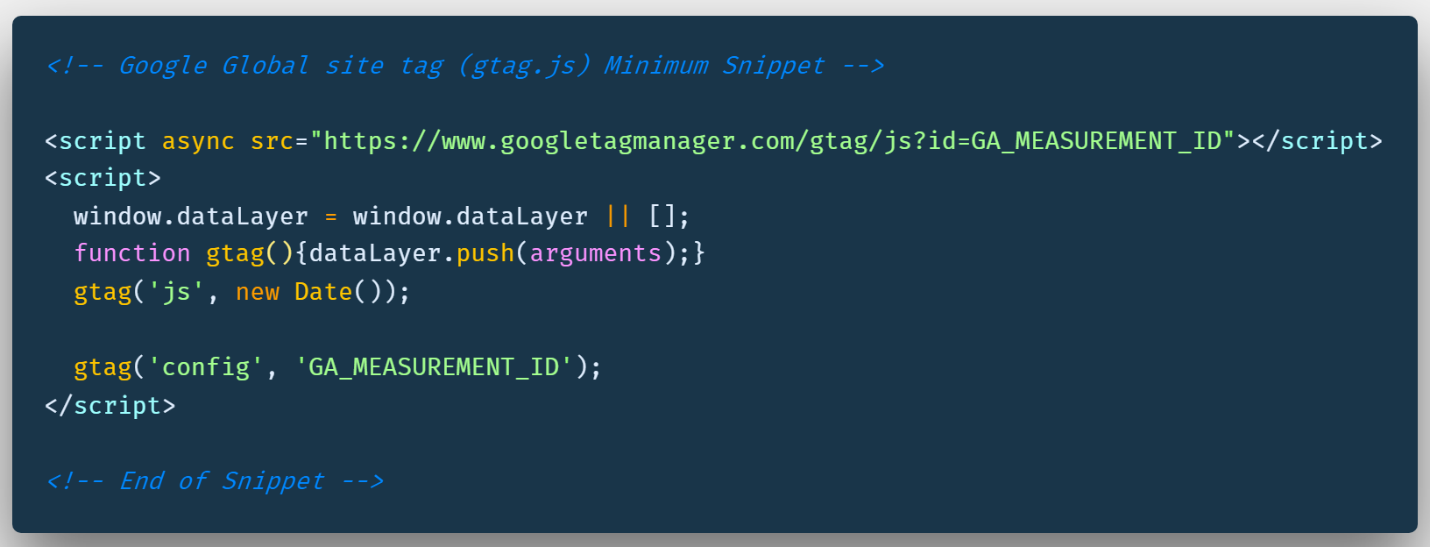
Google Global Site tag (gtag.js)
The global site tag (gtag.js) is a JavaScript tagging framework and API that allows us to send event data to Google Analytics, Google Ads, and Google Marketing Platform, among other Google products. Instead of having to manage multiple tracking codes for different Google products, we can use gtag.js and more easily benefit from the latest measurement features and integrations as they become available.
gtag.js makes it easy to send off tracking data to multiple Google products. There’s no need to create additional accounts or manage configuration in a separate interface. Use gtag command to capture events and send data to one or more Google products.
Take this example, where a typical website may have the following Google products tracking codes installed:
- Google Analytics pageview tracking code on every page.
- Google Analytics event tracking for certain interactions of interest.
- Google Analytics e-commerce tracking for purchases, check out steps, and more.
- Google AdWords conversion tracking for purchases or lead form completions.
- Google AdWords remarketing tags for building audiences in AdWords.
That’s FIVE different tracking codes or tags for Google products alone!!!
Gtag.js makes this entire process much easier by:
- Encouraging you to keep many of the tags for Google products in one place in your code.
- Simplifying installation to get you up and running with Google products sooner.
- Opening the opportunity to send data to multiple tools at once, rather than requiring separate tags.
Conclusion
If you only want to track simple visitors’ interaction to your website and page views, you can use the analytics.js snippet. Do not use the ga.js snippet since this is an old snippet that does not have the latest measurement features and integrations. If you have in your site the ga.js snippet, replace it with a latest tracking snippet.
If you only want to track visitors’ interactions to your website on more than one Google tracking tool, such as Google Analytics, Google Ads, and Google Marketing Platform, you should use the gtag.js snippet. Do not use gtag.js with any other Google tracking snippet. Google views it as bad practice.
If you want to track visitors’ interactions to your website on a variety of tracking tools from Google and 3rd party tools, and intend to inject and manage a variety of snippets such as Google Ads, Google Analytics, Facebook, and other 3rd party snippets on one location, you should use GTM. This is the snippet that we recommend using and should be used with their defaults and preconfigured tags and triggers. Do not use Custom HTML tag to inject other Google tracking tools through GTM. It is not recommended by Google and is considered bad practice.
Again, it is not recommended, and we do not recommend, the use of multiple Google tracking snippets at the same time. If you use GTM use the default Universal Analytic tag in GTM and do not inject, in a Custom Html Tag, the gtag.js snippet or the ga.js snippet. Google does not recommend it, and views it as bad practice.
Written by Arturo Santiago